Author
Seba PazSebastian Paz has more than 4 years of experience in the IT industry, specializing in mobile development with React Native and Flutter. As a Mobile Technical Leader at Moove It, he provides the technical vision to help our clients overcome their mobile development challenges.
Here at Moove It’s Mobile Studio, we’re passionate about what we do. Our values and principles are a natural consequence of our organization’s culture. It’s that culture that contributes to innovative work in mobile software development.
We know that motivated people lead to innovation, and innovation leads to execution. And it couldn’t be better put than this – this is an organization where innovation represents a substantial part of our work and that makes us really proud.
Innovation is also greatly appreciated by our clients. Sometimes the answer is not only doing what we are asked for but coming up with our own ideas to provide that extra value they are looking for. This blog post is all about how a simple idea turned into a separate and independent project. Let’s take a closer look at what’s been under the hood these past few months.
Our challenge
We’ve been partnering with Vooks for over a year and a half. Vooks is a video-on-demand platform that’s available to users through a React Native app. The development process of this app was complex but successful: despite the mobile app being fueled up by a handful of non-trivial features such as a video player, casting to TV, video downloader, in-app purchases, etc, the team managed to build a successful product that was nominated to be featured in the App Store earlier this year.
However, not everything was a pure success at the early stages of development. At one point, performance started to be a concern. Every time the app launched, it used to concurrently download hundreds of assets and a large JSON payload which, combined with the time it takes to render the UI, took more than just a few seconds.
We made major efforts to improve performance by identifying the key points of the performance loss and finding creative ways of coming up with solutions. We worked on countless refactorings, rebuilt most of the screens from scratch, and made whatever we considered necessary to place performance on top of everything else.
A few months later, when most of the performance issues were fixed, when our solutions to those problems were just another story to tell, and when the app was running better than ever, something new came up. Remember when we spoke about innovation earlier in this post? This is where we work to make ideas come to life.
Introducing Flutter
As readers are probably already aware, Flutter and React Native are the most popular frameworks for modern cross-platform mobile development. When it comes to choosing one of these two for a new mobile project, one might feel tempted to wonder about which one is the best fit. This very question came to our attention, and the answer is more complex than one would think. A large amount of research had to be carried out to come up with an answer that could work for most of our needs, and this was just a small part of a significantly larger discovery process.
Our Mobile Studio decided to create the Vooks mobile app, starting in Flutter. We identified the very few performance issues that we could barely work around in React Native due to the nature of the framework, and we made them our top priority in this brand new Flutter app.
The result? An app that breathes fresh air. An app that’s not the result of decisions made in the past. An app that goes straight to the point, and is no longer the outcome of going back and forth. An app that leverages a new framework and that represents a huge performance leap on most devices.
Let’s see both apps in action. In the following side-by-side comparison, the Flutter app is on the left, and the React Native app is on the right.
It’s worth mentioning that in order to provide a fair comparison, we’ve taken our time to disable the features in the React Native app that are not yet implemented in the Flutter app so that both apps remain equal in functionality.
First, see what happens when we run both apps on Android. We can see that the Flutter app starts faster and smoother than the React Native app. We are testing each app using the same device, a Samsung Galaxy S21.

When it comes to user experience, we’ve detected that there was also room for improvement. See what happens on both apps when launching/exiting the player. Pay extra attention to the landscape rotation, which is one of the main challenges we had to face on the React Native app last year. See how the new Flutter app shows a slicker experience than the React Native app. For Vooks, this was a huge improvement.

The new Flutter app also helps users more quickly find what they are looking for. We’ve used new strategies and paradigms to shorten loading times. We’ve preloaded the necessary metadata into optimized structures and thoroughly reviewed our networking pipeline to get deeper insights into what was causing bottlenecks in previous versions and take further action. See how the Flutter app runs blazingly fast at navigating to new screens.

We also believe that every fair comparison has to involve a few cases where we don’t have a clear winner. And that’s why our side-by-side doesn’t end here: we found that in some situations, and in a small subset of high-end devices, both apps are pretty much equal in performance. The startup times on the newest iOS devices are similar on both apps. Check it out:

These comparisons try to show a little about how both apps perform, but can slightly vary across different devices. Overall, and despite the performance upgrades introduced in the Flutter app, and the work we have already done throughout these months with the React Native app, we believe that both apps provide a slick user experience and are ready to be used in production environments.
Benchmarks
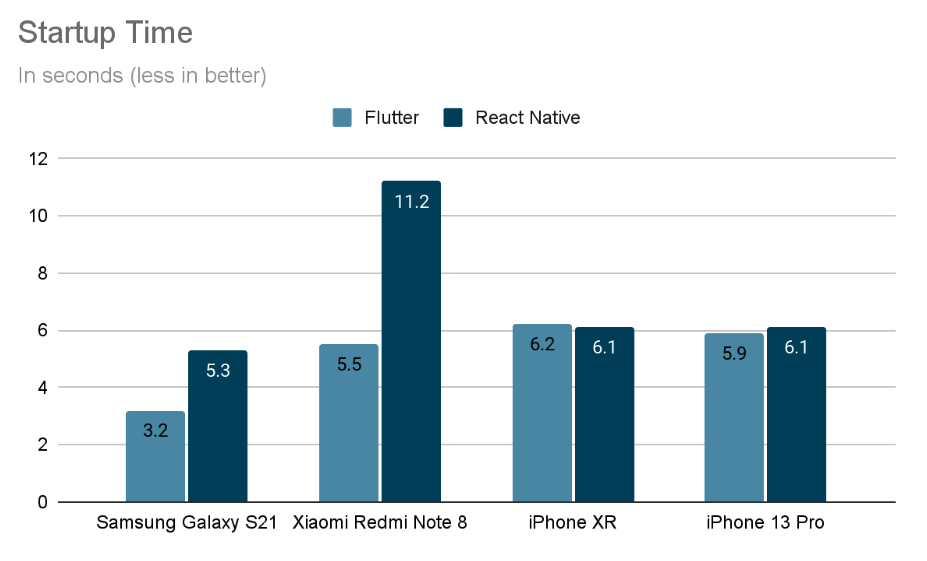
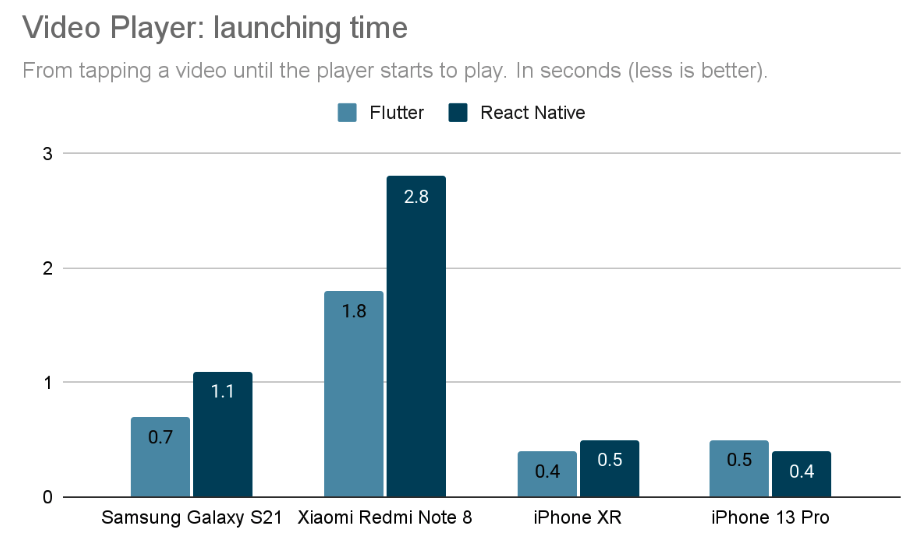
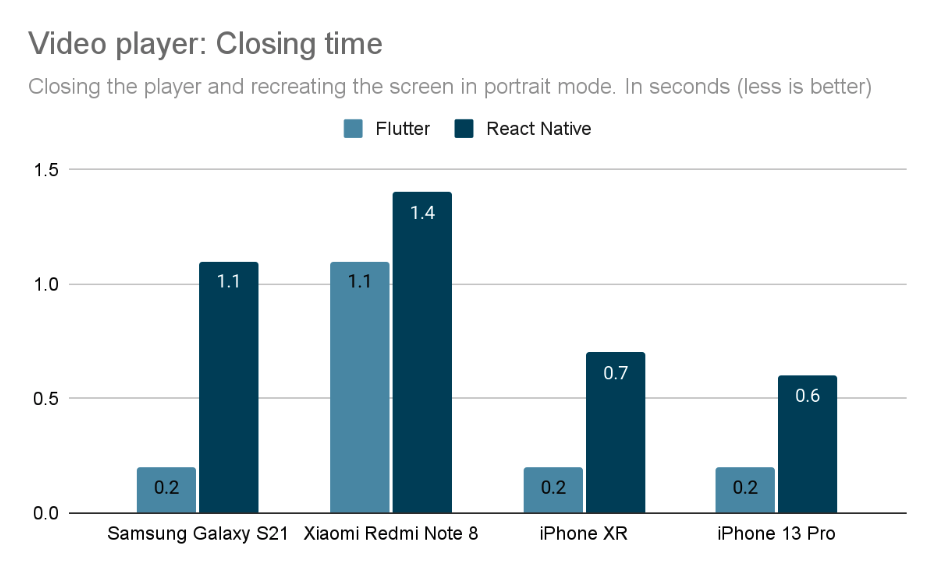
Let’s analyze the performance of both apps from an analytical perspective. We decided to test the app on several devices and precisely measure the time it takes to perform common actions:



As you can see from these benchmarks, both React Native and Flutter apps are performant on iOS devices (there are just a few minor differences that may position the Flutter app a little ahead of the React Native app, but in most cases it is unnoticeable). However, on Android, the Flutter app is the clear winner. It’s worth mentioning that the largest difference appears on mid-range devices.
An important observation is how Flutter, as they highlight in their documentation, truly means building the same app for both platforms. The Android and iOS apps are much more alike in terms of performance when it comes to Flutter, compared to React Native, where the variation is significantly higher.
Conclusion
Moove It’s Mobile Studio keeps growing and we can’t be more proud of our achievements. The purpose of this post was to tell a story about performance, but what lies underneath is a story about innovation and learning. And we will keep writing this story in the months to come.
Flutter came here to stay, and the new app that we showcased in this post represents one example of our involvement with Flutter.
Thank you for reaching the end of this post. Good things are coming, and we are eager to see the next chapter of this story.
– –
Want to know more about our mobile development work? Check out our brand new Mobile Studio website!



