How an illustration system can help brands deliver consistent, quality content

Author
María José MizrajiMaría José Mizraji has a degree in Communication and Graphic Design. She started working for Moove It as a freelance illustrator in August 2020 and in March 2021 formally joined the design team as an illustrator and visual designer. Today she works as a product designer with a focus on the visual area.
How we built Ceibo: Infinite creativity framed in a system
Illustration systems are valuable to brands because they provide the basis for creating visual designs in a consistent manner, adhering to specific guidelines at scale. They follow the logic of “atomic design” – where they transfer the benefits of systemic and scalable design to an individual branding component. Each system is made up of a variety of components that can include anything from backgrounds and characters to objects and elements.
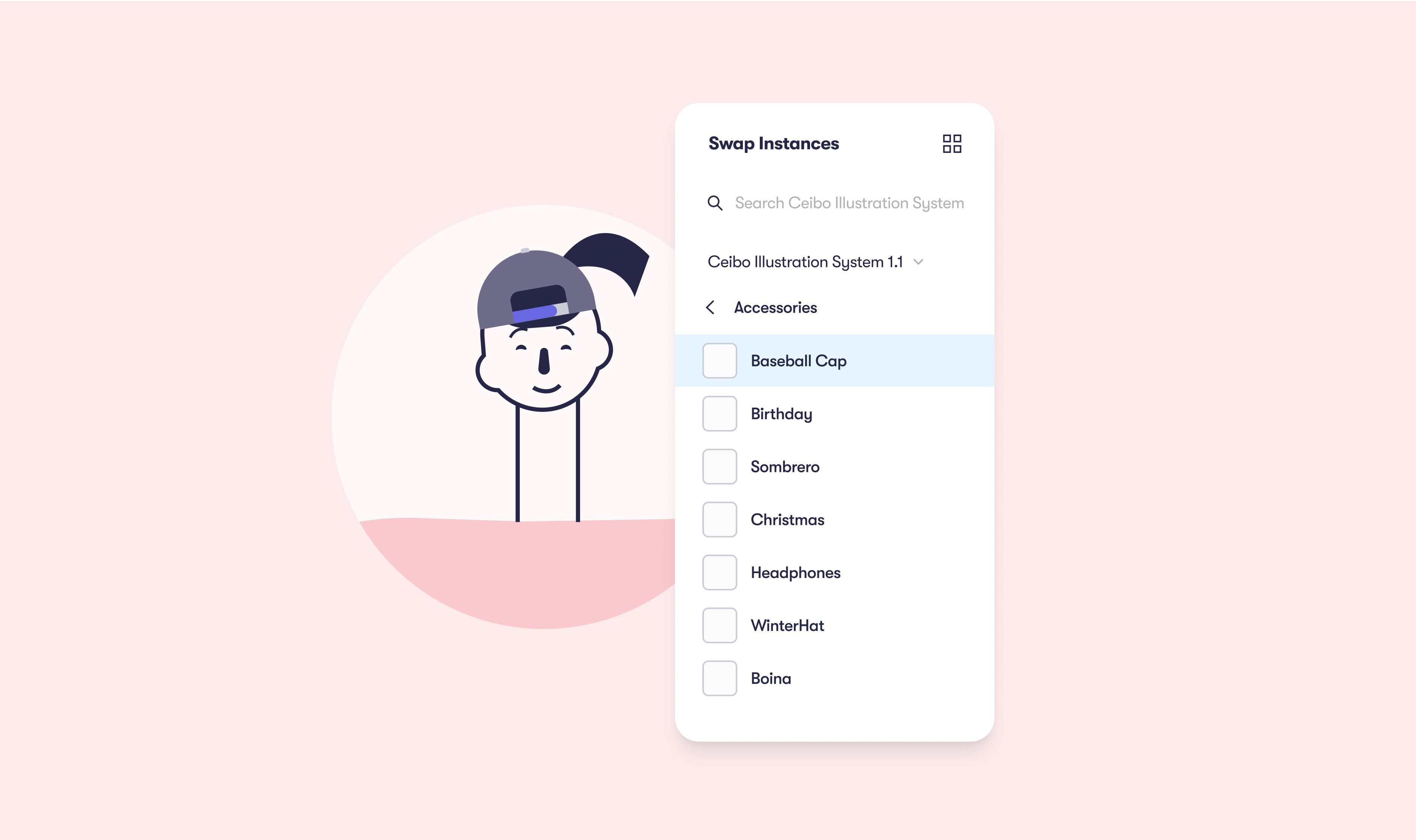
By playing around with the instances that comprise each component any stakeholder (not just designers) can build unique designs in an easy, guided and intuitive way. The possibilities of how these systems can be used are nearly endless, hence the growing importance they are playing in delivering content for brands.
In this article we want to highlight how our Product Design Studio created Ceibo, an illustration system, focused on highlighting Moove It’s diverse organizational culture. Since we made it available to the Figma Community, it has been downloaded hundreds of times.
How does our illustration system work?
Remember paper dolls? Well, we’ve taken it digital. In the natural world, atomic elements combine together to form molecules. These molecules can combine further to form more complex organisms. This is the logic behind Ceibo. It can be used to build up to 400 characters based on more than 60 different components.

The process: Research and team work
Ceibo is the result of teamwork and research, where we unraveled different cultures and evaluated how to best represent them. It was important to show the cultures not just graphically and symbolically, but also as part of a well-constructed and solid system.
We worked hand in hand with our user interface (UI) team and benchmarked other libraries and illustration systems to decide what to include and how to structure it.

The most insightful part of our research phase was gathering opinions from our coworkers regarding the culture of each country where Moove It has an employee (Argentina, Uruguay, Peru, Colombia, Chile, Guatemala, Venezuela and the USA). This way, we listened first-hand to our colleagues. We learned about the customs of their countries related to clothing and food and the relevant personalities of their culture. After having generated a list of elements that we wanted to incorporate in our system, we used real photos for inspiration to ensure authenticity.

What makes Ceibo different from other illustration systems?
Illustration libraries aim to be universal. We believe this can be achieved without compromising uniqueness. For the conception of this project we decided to be inspired by what makes us unique. We developed a library flexible enough to enable us to generate international and local characters that promote diversity and inclusion. We wanted to create characters with whom we identified. It was a challenge to achieve a universal style that includes identity elements of different cultures without falling into stereotypes.

In building a system that allows users to create diverse illustrations for a global community, we were inspired by the following principles:
- “Normal” is diverse.
- Bias-free. We worked together with Moove It’s Gender Commission to design a bias-free library regarding race, gender and body shape.
- Reflect everyone. When attempting to generate a universal image, it’s easy to include what we “believe” is the typical thing that represents everyone. But that may well not be the case. Often it is better to include less conventional elements, as that way we end up with a more inclusive library. For example, while a hamburger may be known around the world, it could mask more regional elements. So we decided to include well-known elements such as hamburgers, but also mate tea, empanadas and “pabellón criollo”.
The values behind Ceibo
Illustration systems are a central part of a brand identity. That is why, in order to design this library we were inspired by Moove It´s values. We wanted to create a style that is solid but also warm and playful. The whole process was also guided by our principles, as we were driven by our commitment to continuously improve ourselves, develop our potential, listen and learn. We created a high quality sustainable and scalable product that we truly love. We enjoy what we do and how we do it.
Naming
You may be asking yourself, why “Ceibo”? Ceibo is a tree of national significance for Uruguay (Moove It’s country of origin). Nature has many connections with the systemic logic behind our library and its principles of sustainability, scalability and organic growth. In addition, the naming was inspired by the design system that is the basis of all our projects in Moove it: Hiedra. Check out this blog about how we built Hiedra.
Putting Ceibo out there
After all this work, we finally had in our hands an illustration system and the accumulated knowledge of how to build one from scratch. So, what now? Now it was time to release Ceibo for two types of users: Designers who use Figma and will be able to use the illustrations for their own projects or use the library to help build one of their own. In addition, the library is available to anyone who might have fun using the illustrations to build their own avatar. Therefore, we presented Ceibo in two formats:
Figma Community
We’re proud that we contributed to one of the top UI design communities and that we received great feedback on the library. In our profile you can find the complete and well guided file with all the necessary components to design your characters. You can review the file here.
Website for non-designers
We’ve used all the assets from our Figma file to create an avatar generator website where non-designers can generate their own character in an easy and intuitive way. You can check out our MVP version ceibo.website and play around with it. You’ll soon hear about the complete version!
Closing thoughts
There are many things we’ve learned while on this process:
- We gained experience building an illustration system that can be widely used, while ensuring it has the appropriate style and branding that provides visual design the same quality standards and scalability of interface design.
- We incorporated knowledge regarding the construction of a character library that is aligned with today’s user expectations regarding gender, race and body shape.
- We’ve gotten to know many of our colleagues better, strengthening bonds.
- We contributed as an organization to the Figma Community, one of the most important for UI/UX designers.
- As designers we learned a little bit more about coding, and worked closely with our developer colleagues.
Check out the Design studio case to see more of the potential of Ceibo.


