Author
Federico Ojeda
Introduction
This spike was aimed at gathering knowledge and practical experience on SpriteKit through carrying out an exercise of (partially) porting the code of a ruler I had it implemented in Swift to SpriteKit. As a brief background, this ruler increases and decreases its size when scrolled (through a pan gesture). The rationale behind this migration was the promise that performance would increase if the ruler was implemented with SpriteKit compared with UIKit.
The exercise took me about an afternoon to complete, including the task of writing this doc.
Main lessons learned
Using it in a non-game app
Contrasting with what one might expect from a framework that is heavily oriented to build games, SpriteKit shows a great versatility, making it possible to create views in non-game apps. Unexpectedly, its learning curve is not steep for a developer who has no experience in game development.
Main structure
The steps to creating a SpriteKit view are:
-
- Creating the view
-
- Creating an outlet
-
- Setting up the scene
- Updating the scene
Creating the view
A SpriteKit view (SKView) is just another type of view that can be added through the Storyboard or via code.

Creating an outlet
The next step to start using SpriteKit is was create an outlet. How do we do that? We have to create a SKScene. To do that, it’s as simple as subclassing the class SKScene and define several methods.
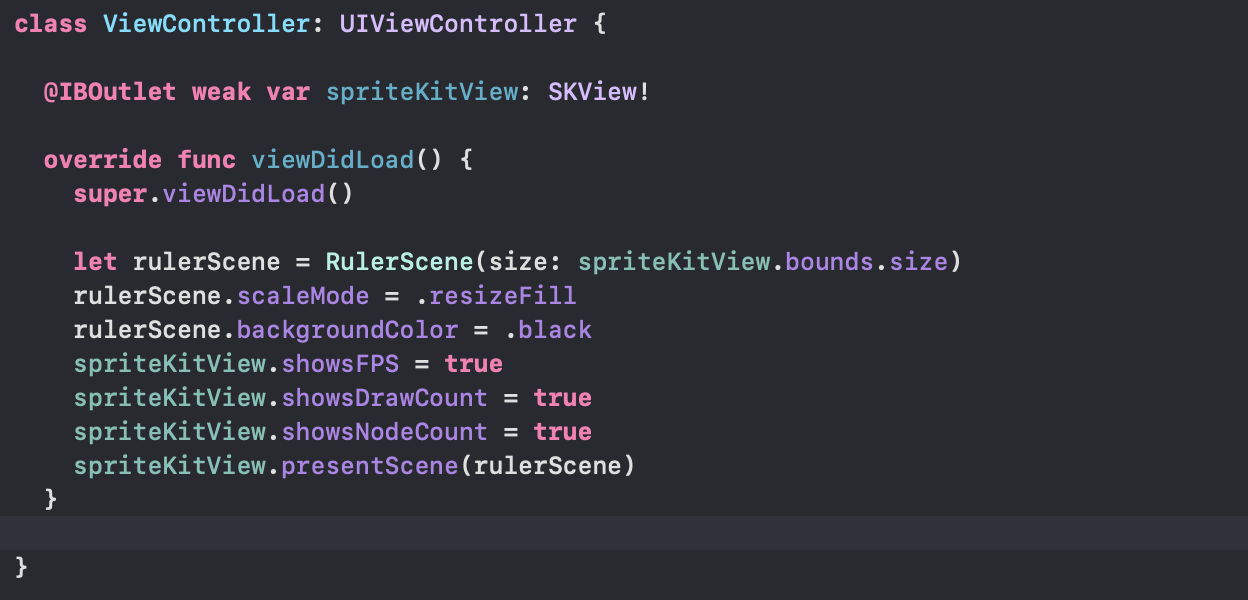
Setting up the scene
To use the scene we just created, we present it in the SKView as follows:

Updating the scene
What methods should be redefine in the custom Scene? Even though there’s a lot of methods that provide granular options to manage the screen, I found that the following are the most important ones:
-
- didMove(to view: SKView)
-
-
- This method is the initialization point. It means it finished moving to a SKView. This is called exactly once, and it’s a good place to set up everything. In my case, I created nodes, added gestures to the SKView, and other setup
-
-
- Update
-
- This method is called everytime a frame is rendered (take into account that it renders 60fps in normal devices and in 120fps in promotion devices). Here we can do some validation regarding the state of the view, and make the required updates so the screen has the correct information
Nodes
Every SpriteKit view has nodes. Each node (SKNode) is what can be shown on screen. For example, if we are in a game, a character can be a node (from a sprite), a text can be a node, a line can be a node. Every singular element you want to show in the SKView will be a SKNode (or a subclass of it).
How to draw custom shapes?
As the name states, SpriteKit is oriented to drawing sprites. Sprites are just simple images that can be rotated, moved, and even collisioned using SpriteKit. The framework provides several tools to do that, such as many geometry functions and a fully-fledged physics engine. To draw sprites, the framework provides several nodes, including SKSpriteNode — the most used one.
Nevertheless, in my case I didn’t want to use this feature because drawing a ruler demands drawing lines basically. Unfortunately, and as far as I learned during my brief research, using SpriteKit to draw arbitrary shapes in regular mobile apps is not a piece of knowledge one could easily find in blogs and available documentation provided by the SpriteKit community.
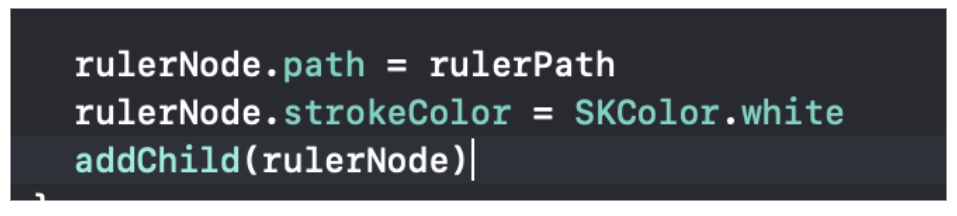
How can we do that using SpriteKit? What I found was that it is possible to draw arbitrary shapes using a special node called SKShapeNode. This allows us to create a shape on the screen by giving it a UIBezierPath, something that every iOS developer has used to draw on screen:

Performance
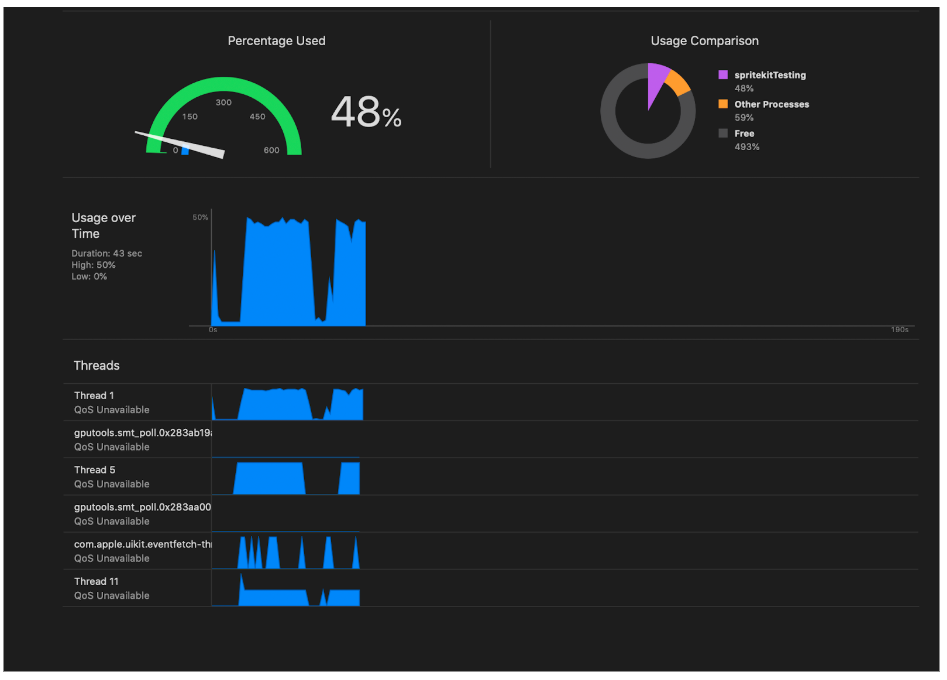
We wouldn’t be testing a framework if we didn’t test its performance. After finishing the proof of concept, I got some interesting data from the Xcode Profiler:

Unexpectedly, it seems that CPU-usage is still very high, and that it is not using a lot of GPU. I still couldn’t define if this is due to the framework or if this phenomenon can be attributed to the way I am drawing lines and text on the screen.
In a nutshell, I’m gladly impressed with SpriteKit’s versatility and I see a lot of potential, but I still need to investigate further to evaluate if it is the right tool for my business domain.



