Author
Hernán Daguerre
Between last Friday August 14th and Saturday 15th a new edition of Moove-it’s annual Agile Workshop was held. Initiatives of such nature go in line with our culture’s commitment to invest in our talent’s continuous improvement and growth.
This year we welcomed Gabriel Ledesma and Gabriel Montero from Peregrinus as the Subject Matter Experts accountable for leading the hands-on coaching activities. This instance was particularly singular, as we proudly reached a record attendance of 20 in-house participants. From Web to Mobile Engineers, from UX Designers to Engagement Managers, everyone showed enthusiasm and a deep sense of commitment towards the collective and personal value this practice delivered.
Throughout those intense and highly interactive two days, these practitioners displayed a wealth of experience in applying Agility‘s best practices in an array of businesses and contexts to streamline the underlying processes and communication interactions immersed within software engineering environments.
As part of the training dynamics, participants were introduced to several widely used techniques and artifacts leveraged by the developers while outlining their initial communication strategy. For example, during an Inception phase, the dev team will most likely lean toward modelling a Stakeholder Map to clearly identify, categorize and effectively manage communication across stakeholders, depending on the level of interest and influence in the outcomes of the project that they may have. Additionally, seeking early agreements and joining forces with the customer to, e.g. come up with a comprehensive Trade-off Slider (see Image 1) is always seen as a good practice, as it helps in setting up the right expectations upfront, enabling the team to gauge the key factors against each other, and, at the same time, allowing developers to acquire a better grasp of where the customer may or may not eventually have bandwidth for scope negotiation.
Image 1: Trade-off Slider Example
As a takeaway from the 2-days activities, among some of the most relevant tools and techniques presented over the course of the workshop, I’ve selected a few assets which deserve being referenced, and, furthermore, periodically revisited by the developers throughout the project’s cycle:
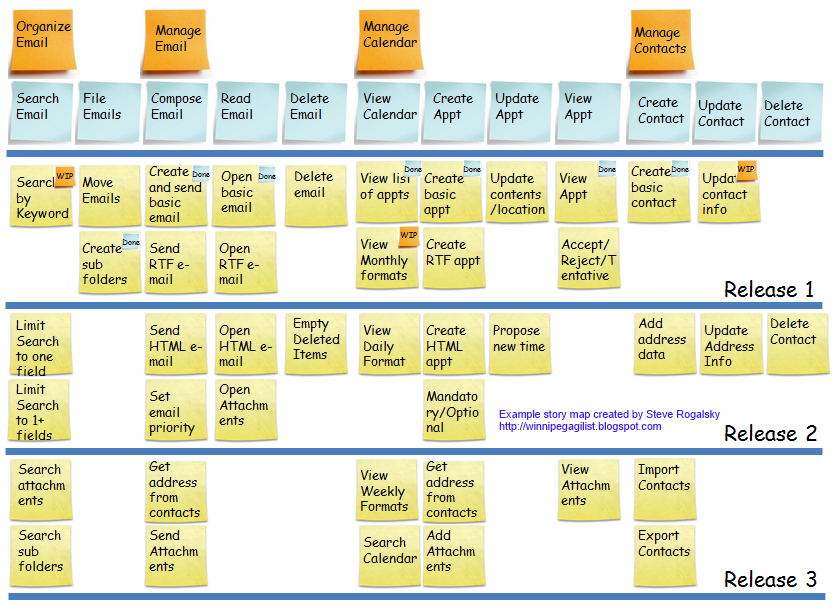
- The User Story Mapping is a technique/practice aimed to visually arrange and describe the flow of the envisioned product’s activities. The horizontal dimension represents a walking skeleton, a barebones but usable version of the product. Iterating through successive rows results in a more refined version of the product with additional functionality (see Image 2).

Image 2: User Story Map Example
- The Vision Board is a simple, yet powerful, and easy-to-use visual artifact aimed to concisely convey core, yet summarised, information pertaining to the product to be modelled.
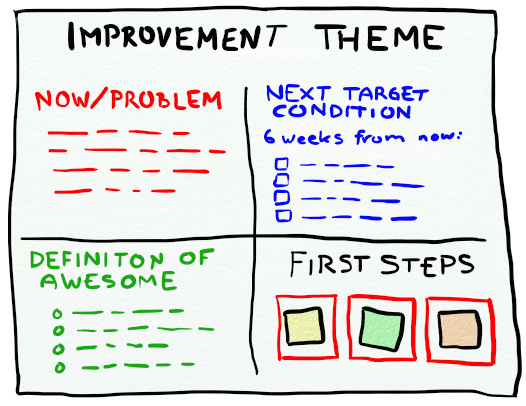
- The Improvement Tracking Theme (see Image 3) is another visual tool originated from the Lean principles, extensively promoted by highly effective teams which use Retrospective interactions as an opportunity to continuously seek for ways to improve on a given subject. The artifact should essentially be comprised of four quadrants: a) problem definition, b) desired state, c) short-term goals (at least two), and d) breakdown of necessary tasks to achieve those goals.

Image 3: Improvement Theme Sketch
As a closing thought, we would like to extend our appreciation to the Peregrinus team for their due diligence and contributions to foster Moove-it’s success story.



