Author
Seba PazSebastian Paz has more than 4 years of experience in the IT industry, specializing in mobile development with React Native and Flutter. As a Mobile Technical Leader at Moove It, he provides the technical vision to help our clients overcome their mobile development challenges.
All you need to know about
React Navigation 5
We are big fans of experimenting with the latest, cutting-edge technologies. And the most popular navigation library for React Native, is no exception.
In this article, we will dive into the core features of this big update, as Sebastián Paz tells us about his experience when upgrading from an old version of the library.
With this new version, we get an improved navigation component, smoother UI effects and transitions, and a new built-in dark theme.
Let’s jump ahead and get started!
Component-based navigation
It’s well known that the navigation concept in React Native tends to be wrongly conceived as one or many JavaScript objects and functions working accordingly, as its declaration syntax used to suggest. In previous versions of React Navigation, setting up the navigation component was a matter of declaring one or many JavaScript objects and passing them to functions that returned the entire navigation component.

This was the standard method for a long time, and while it worked fine at meeting most project’s requirements, it always had its caveats. Probably the most critical one was that developers were unable to alter the navigation object at runtime without using some shady workaround or alternative way to make things work as expected.
This major update brings the ultimate solution for this concern: now it’s possible to declare the navigation object as a React component! This enforces developers to understand that the navigation system is built upon components, just like everything else in React.

This just makes things better. We are now defining the navigation component dynamically, which opens up a wide range of possibilities. For instance, you may want to add Redux here and access some store property at runtime that could hide or show tabs in tab navigation, or screens in a stack-based navigator.
Debugger Integration
Another big feature is the debugger integration. After a while developing projects that ran previous versions of React Navigation, sometimes navigating elsewhere produced undesired results. Gathering insights about a navigation error was a really tough thing to do, particularly because there was no available data or error trace to analyze.
This change gives us just that. We can now attach any React Debugger and the entire navigation object will show up available to inspect.

For example, using React Native Debugger, you can see the trail of dispatched navigation events. Whereas on the right, there’s the whole navigation state object, containing detailed information about routes and the parameters that are being sent from one route to another.
Themes
Thanks to its redesigned Theme API, React Navigation 5 enhances adding themes to your project. Projects now can be decorated with multiple themes that can dynamically change, just by writing a few lines of code.
In React Navigation 5, you can specify a theme by writing a JavaScript object defining a few properties such as the primary, background and text colors, as in the image below:

Then, adding the Theme object to the parent navigation container should do the trick:

What do we have so far? The theme object is now created and included in the navigation container, overriding the default application theme. The final step is to paint our components with the colors we just set:

And that’s it! The button text is now accordingly styled as the theme we just created. Notice that this powerful feature can be replicated throughout the rest of your components and the whole app color set will respond to a single theme object that can be modified at any time.

But what about dark mode? Lately, there has been a lot of hype surrounding dark mode, a reversed color scheme that utilizes light typography, iconography and UI elements on dark backgrounds. The number of apps that support it is constantly increasing as time goes by, and more projects are now starting to consider it as an important requirement to meet.
Setting up a dark theme was already possible in previous versions of React Navigation. However, now it’s much easier to add dark mode to a project, as it includes a built-in, predefined theme object that brings the native dark mode color scheme. You can create your own theme overriding this object or use it right after importing it. Look how simple it is.
First import the built-in dark theme from the React Navigation package:

Then, include a theme prop in the main navigation container component with the dark theme we just imported:

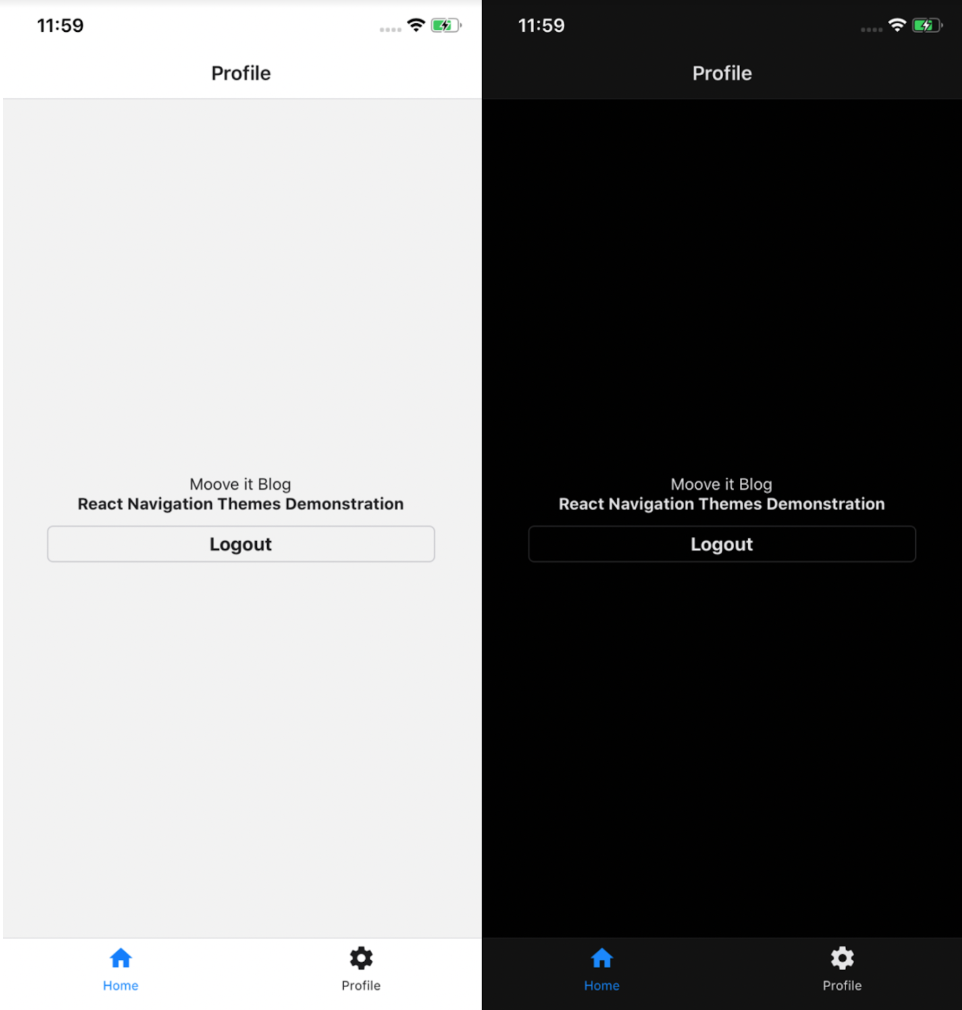
The steps above, combined with some extra logic to show up one theme or another based on the system settings, produces the following results:

Upgrading
This is a big update. The main part of the library core was rewritten, which caused significant changes to the API.
I had the opportunity to upgrade one of our existing React Native apps, which was running React Navigation 3. Luckily, there were just a few changes in the API between v3 and v4, so the upgrade guide from v4 was highly useful to me, even when migrating from an older version. It did become a harder task, though, as there was navigation-related business logic that had to be rethought in terms of the new library version.
This was one of the hardest things to figure out since I had to rewrite all the navigation components (particularly, a drawer navigator with a bunch of nested stack navigators) and as React Navigation 5 defines navigation screens dynamically and with React components, the createSwitchNavigator function was removed, as well as pop and popToTop functions, which were frequently used assets in projects with older versions of the library. The project size plays its role as well: the larger the project, the harder it to upgrade. On most occasions, upgrading is a long and challenging task.
However, existing apps are worth upgrading. But if you’re planning to do so, make sure you have enough time. And if you don’t, consider starting new projects with the new library version.
Conclusion
Thank you for reaching the end of this post!
We know that starting a new React Native project from the ground up can be overwhelming at its early stages. That’s why we have built a React Native Template with everything you need to quickly start a new project and begin working on what’s important. And, of course, we already updated it to the latest version of the library.
React Navigation 5 defines a new paradigm that came here to stay and is prone to be updated in future releases. But one thing is true: navigation is now better in React Native. I can’t wait to see the amazing apps you build with it! Becoming a React Native Development Company has been a long way, and we can provide one definitive piece of advice regarding this challenge: practice, study and use all the available material on the internet to get better at it.
Do you want to know more about Moove It? Check out our React Native developments here.